Measure the performance of a web application with Lighthouse CI in a GitLab CI pipeline | by Aurelio Merenda | TUI Tech Blog | Medium

Integrating Lighthouse CI in your Gitlab CI/CD pipeline | by rooheengarg | Tata 1mg Technology | Medium

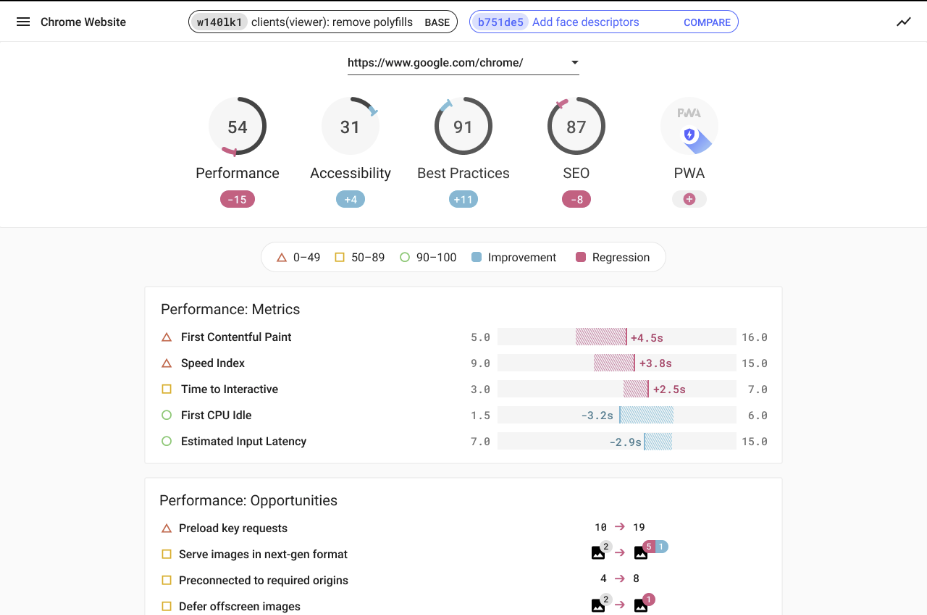
GitHub - GoogleChrome/lighthouse-ci: Automate running Lighthouse for every commit, viewing the changes, and preventing regressions